What is A WordPress Child Theme?
In this post, I’ll explain how to create a child theme in WordPress, and how you can use it to customize your WordPress site. I’ll also cover how the parent theme on your website interacts with a child theme to create a customized WordPress website.
To start, you may be wondering what is a Child Theme exactly? A child theme, as defined by the WordPress Codex, is a theme that “inherits the functionality and styling of another theme, called the parent theme.” Child themes are recommended to modify existing themes while still maintaining their design and code.

The decision to use a child theme often depends on your needs. Most sites that we build for ourselves and our clients are child themes of the Kadence Theme framework. So, why would you want to build a Child Theme for your website? For starters, WordPress themes provide a lot of flexibility when it comes to designing your website. You can create a unique look and feel using a theme and extensions. But you might not be able to create something that perfectly fits the niche that your website occupies. A child theme protects the custom work you’ve created on your website. Here are a few advantages of using a childe theme:
1. Safe Updates
A child theme automatically inherits the parent theme’s features, styles, and templates. This allows you to make changes to your site using child themes without ever modifying the parent theme. When a new version of the parent theme arrives, you can safely update it as all your modifications are saved in the child theme.
2. Easy to Extend
A child theme built on a powerful theme framework allows a great deal of flexibility without writing a lot of code. You can selectively modify only the template files and functions that you need without going through other template files. You can add new functionality and much more.
3. Fallback Safe
When you are creating a complete theme you need to think about all the possible scenarios and code for them. However, when you are working on a child theme and you forget to code for something, then there is always the parent theme’s functionality available as the fallback option.
Child themes are an effective and safe way to add customizations to your site.
How To Create A WordPress Child Theme?
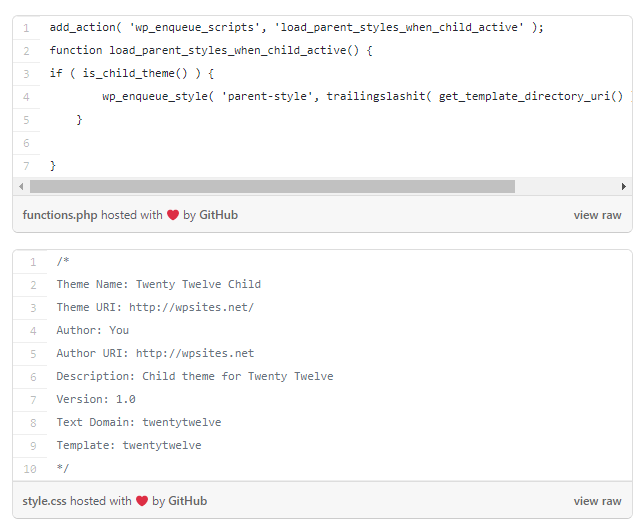
There’s only 2 files you need to create inside your child themes root directory:
- A functions.php file
- And a style.css file
Here’s how to create the functions.php file which loads your child themes style.css file.
- Simply create a new file using a code editor like Notepad++ named functions.php
- Add the code from the functions.php below
- Save the file in your child themes root directory

Now go to Appearance > Themes and activate your new child theme. It will only work if the parent theme is installed.
You can then create a new file named style.css in your child themes root directory and add your custom CSS modifications to the file. This custom CSS will override your parent themes CSS as it’s loaded afterwards.
It is important to know that even though you can always create a child theme of any WordPress theme, sometimes you may not need a child theme. Think about the number of changes you have planned for your child theme, if the changes you are planning are minor, then you can always create a custom-style.css file in your theme or use a Custom CSS plugin. If the changes are too extreme where you find yourself overriding the core parent theme files, then you probably should be creating a custom theme.
Is There A Child Theme Plugin?
Another option in creating a child theme would be to use a plugin like Child Theme Configurator. The Child Theme Configurator plugin is a fast and easy-to-use utility that allows you to analyze any theme for common problems, create a child theme and customize it beyond the options of the Customizer. Designed for WordPress users who want to be able to customize child theme stylesheets directly, Child Theme Configurator lets you easily identify and override the exact CSS attributes you want to customize. The Analyzer scans the rendered theme and automatically configures your child theme. It correctly enqueues theme and font stylesheets for optimum performance and handles vendor-specific syntax, giving you unlimited control over the Child Theme look and feel while leaving your Parent Theme untouched.
We hope that this tutorial has helped you understand what a child theme is and how it can be beneficial to your website.