Overview
If you need help with WordPress performance, there are several tools that can help you monitor and correct performance issues on your WordPress website. A great place to start would be GT Metrix or PageSpeed Insights. There are tools that can help you figure out what is causing any issues with your website performance.
Many of our users run WordPress either as a CMS or blog platform. With a lot of great plugins available, it’s easy to create a full-featured website with a lot of neat functionality. These plugins, however, can insert additional CSS and JavaScript files into your header which can hurt your site’s performance (and PageSpeed and YSlow scores).
We’ve listed some plugins and written some recommendations for our WordPress users seeking optimization help.
Note: These plugins address mainly front-end optimization issues only. If your site still takes a long time to load, an improved server or back-end code optimizations is what will make a real difference.
Step 1) Backup Your Website
It’s critical that you backup your WordPress installation before optimization (and on a regular basis!). UpdraftPlus is one example that provides a simple and effective way to backup your entire WordPress install, including your database, plugins, themes, uploads, and more.
Step 2) Scale your images
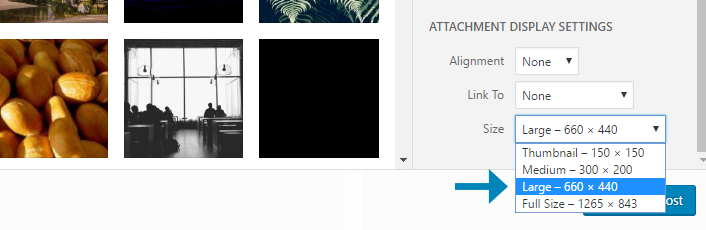
In WordPress, you can insert smaller sized images based on what WordPress has generated for you.

Basically, you do not want to serve images that are larger in dimensions than what your user needs to display.
Step 3) Compression and Optimization of your images
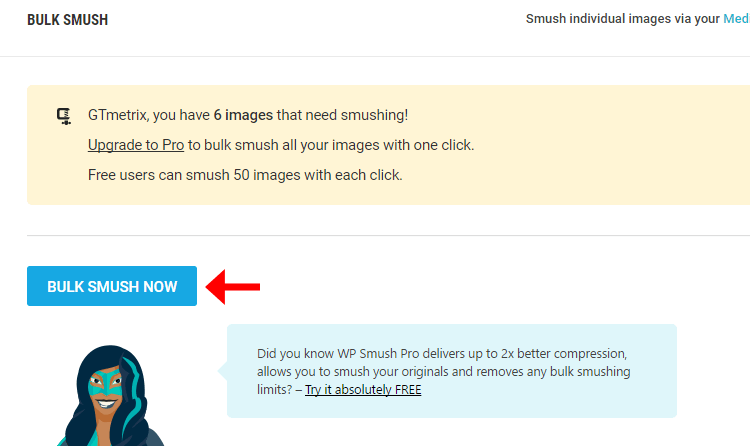
One option to compress your images is with a plugin called WP Smush. Under the “Media” section in your WordPress sidebar, you’ll have access to a new menu option called “WP Smush”
In this section, ensure that the “Auto-Smush Images on upload” feature is checked. The plugin will now optimize every image you upload henceforth since you activated it.

Next, smush all of the images in your Media Library by clicking on “Bulk Smush 50 Attachments” (The free version of the plugin is limited to bulk smushing 50 attachments at a time. You’ll need to revisit this page and bulk smush the next 50 attachments).
Step 4) Install and activate a caching plugin
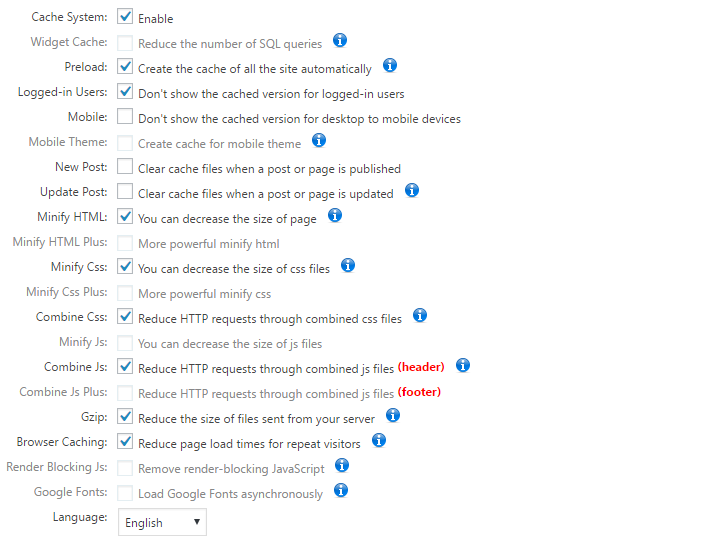
One option is the WP Fastest Cache plugin.
- Cache System
- Enable caching for faster delivery of pages.
- Preload
- Upon clicking this, you’ll get a popup telling you which pages to cache.
- Check all of them and leave the “pages per minute” at 4 – click “OK”.
- You may need to reduce this number if your hosting service complains.

- Logged-in Users
- Ensures that if you’ve logged in, you see the actual state of your pages, not the cached versions.
- Minify HTML*
- Compresses HTML and reduces file size.
- Minify CSS*
- Compresses CSS and reduces file size.
- Combine CSS*
- Joins your CSS files into a single CSS resource, reducing number of HTTP requests.
- Combine JS*
- Joins your JavaScript files into a single JS resource, reducing number of HTTP requests.
- Gzip
- Further compress your pages to be smaller in file size and faster to download.
- Browser Caching
- Helps with the Leverage browser caching recommendation.
Important notes
Minification and Combining
Minifying and combining HTML/CSS/JavaScript can break functionality in your website. Minification essentially goes through your scripts are removes extraneous data like comments, formatting, whitespace and other things that computers don’t need to read. Combining takes the contents of each individual script and aggregates them all into a single script.
Because these processes modify data, they sometimes break functionality due to coding typos, syntax errors, duplicate function names, etc.
Make sure to check your site functionality after enabling the minification/combining features. If you find things are broken, disable all minification/combining features, and re-enable them one-by-one to find which feature is causing the issue.
If your hosting environment supports HTTP/2, combination of scripts is not needed, as the HTTP/2 protocol supports multiplexing – essentially allowing multiple downloads using a single TCP connection (as to only 6 parallel connections in HTTP/1.x.)
Page Caching
Whenever you make major changes to the site, like adding a plugin or modifying the CSS/theme, its recommended to delete the cache and preload it again to ensure you’re serving the latest version of the site. You can find the option to delete the cache in WP Fastest Cache in the “Delete Cache” tab.
Step 5) Analyze your site
Analyze your site again (via GTmetrix.com or with our plugin) and see the difference in performance!
You should see improvements in the following metrics:
- Fully loaded time/Onload time
- Total Page Size
- Requests
- PageSpeed/YSlow scores
- Serve scaled images
- Optimize images
- Leverage browser caching
- Minify CSS/HTML
- Enable gzip compression
- Make fewer HTTP requests
Your mileage may vary! Due to the varying nature of WordPress installations, plugin usage and hosting environments, you may not be able to considerably affect all of the above metrics. Things like third-party resources (Facebook widgets, YouTube embeds, etc) and ads can still heavily affect your score.
Summary
After testing and playing around with many similar plugins, we’ve found that the combination of WP Fastest Cache, image scaling and WP Smush provides the most effective and simplest way to improve the performance of your WordPress website.
Article Written By: GT METRIX
*If you have questions on GT Metrix or other performance tools please Contact Us at 34 North.